More than the sum of its parts
Linking flows to add value
My Role
Design an end to end userflow, Investigation, refining user experience and supporting developers to realise the end goal.

The Problem
 Getting separate products talking
Getting separate products talking
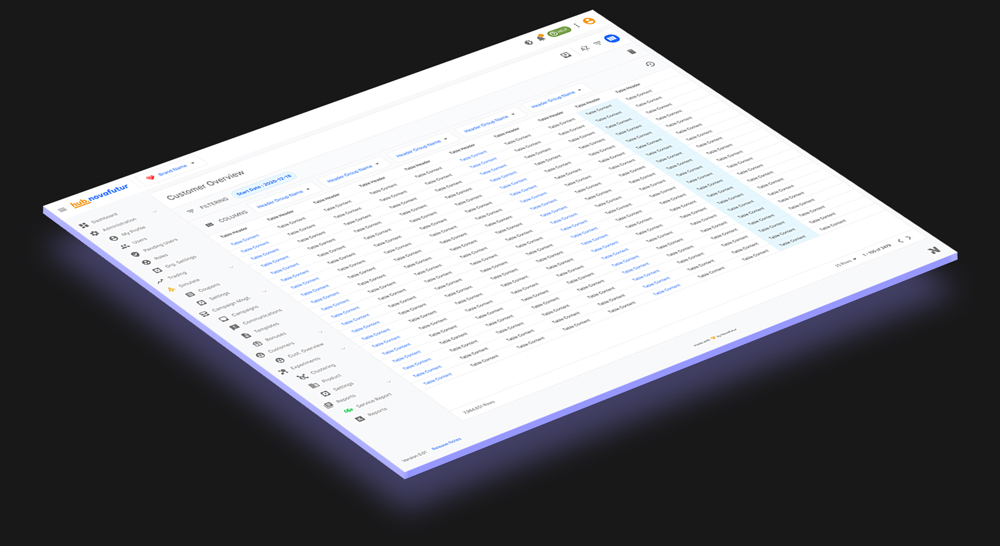
The NovaHub SaaS product includes multiple components that is supplied to our clients.
The complex nature of the individual products means that they are ready at differing times and scales.
These products although architectured to work together are yet to be fully integrated.
The largest pain point is where the user downloads a list of customer ids from one product and then uploading them back onto the system to use another product on the same platform.
Multiple Flows

- Machine Learning product which cluster users together to find how receptive they are.
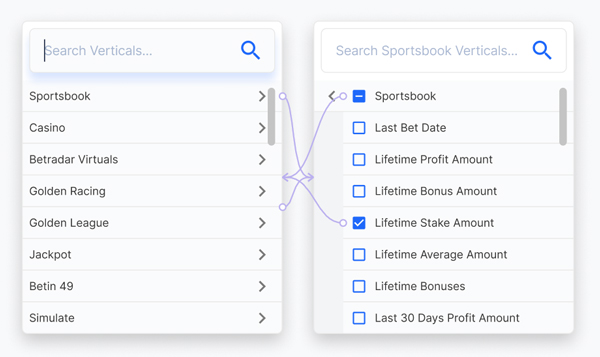
- Customer database that filters attributes of the users.
- Campaign manager product that schedules emails, pop ups, notifications, SMS and incentives.
We also need to take into consideration possible future flows that could be added.
Gathering Information

When designing I like to explore possibilities and generate ideas for near future expansions.
Although this could be dangerous in terms of thinking too far ahead we try to keep it realistic to what can be done in the next 6 months after Minimal Viable Product (MVP) delivery. This helps the teams plan ahead, in the hopes that this could reduce refactoring.
Alongside those sessions, userflows and wireframes are drawn to illustrate the happy paths.
I also used the design system to build out ideas to faciliate and illustrate idea generation.
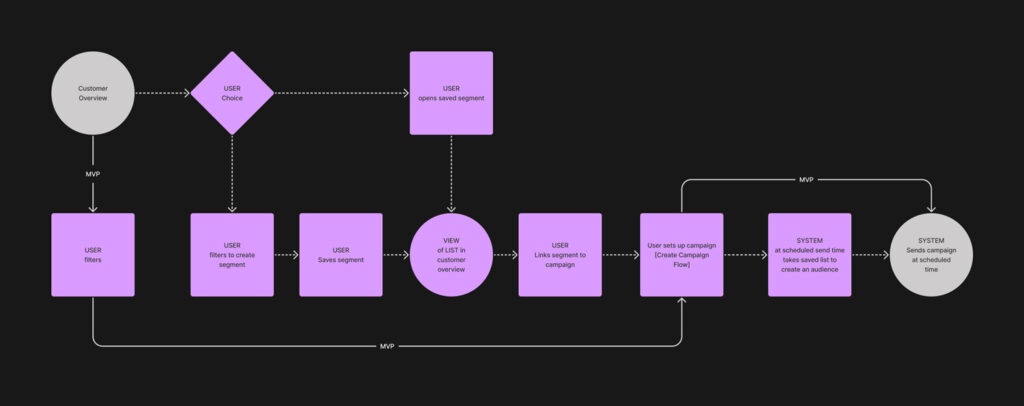
Scaling Down the Feature
 Incremental feature delivery
Incremental feature delivery
The feature is then scaled down and reduced to a MVP. This process is a joint effort between Developers, Product Owners and Design.
We prioritise and trade off features to decide what can bring the most impact to the client in terms of value and shorter timeframes.
In this case we take the filtered user list output and use that information inside the campaign manager.
Rapid Prototyping
🧱Using the Design System
Ideas generated in the brainstorming sessions are then put together into a mid fidelity prototype to test the userflow in further detail.
Using the design system I am able to rapid prototype and test the idea with peers.
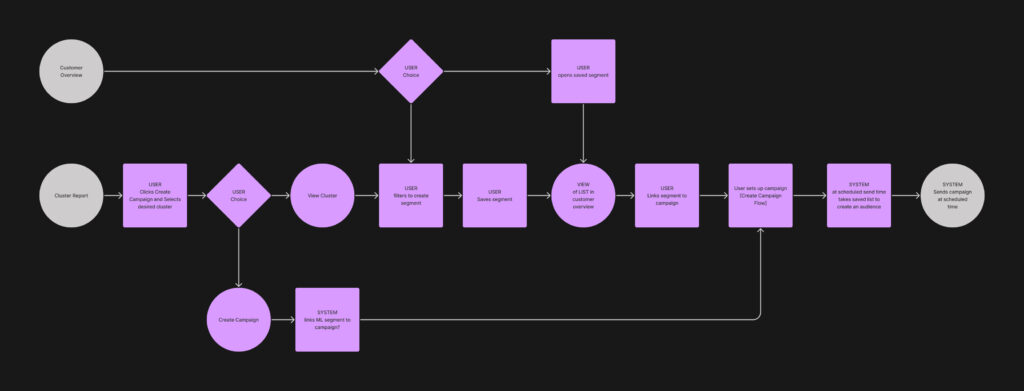
Breaking & Expanding the User Flows
 Stress testing the design
Stress testing the design
We test the design and flow looking for flaws and possible pain points, refining them and testing again.
End2End flows are now built out to find possible holes in the loops. Possibilities where errors can be happen and how to handle those situations are discussed.
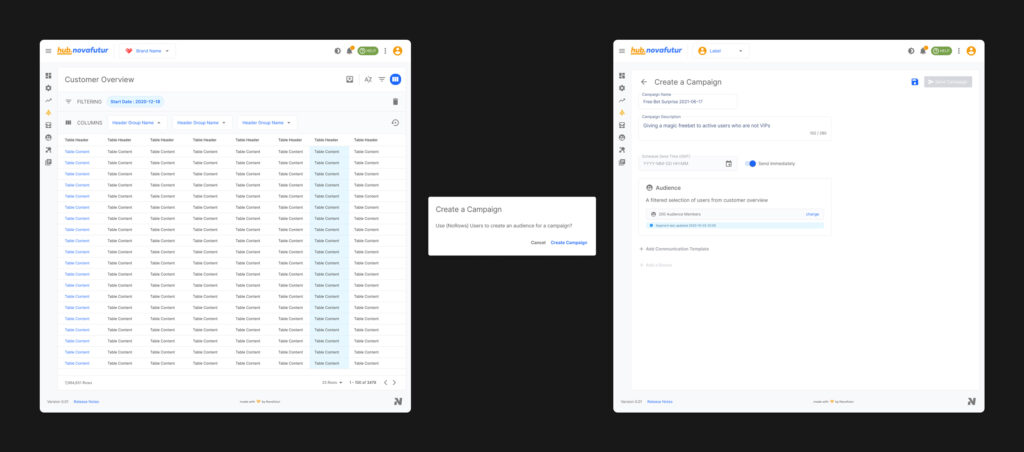
Testing
 High-Fidelity testing
High-Fidelity testing
Final UI designs are then made. This stage helped us find potentially unseen problems for our target audience with varying levels of experience.
Refinements, Iterations & Refactoring
 Teaming up with developers for the next step
Teaming up with developers for the next step
After designing the product to a stable agreed vision, I supported the front end development team in refining the interface, repurposing older components. New components that were made had their flows and design patterns built out.
Takeaways

The idea is that we continuously build, improve and keep teams in sync. This allows us to react to client demands and market trends.
In this project I learned that it is beneficial for all team members to define the end goal together but also firmly understand that changes can be made along the way to continuously deliver value.
Current Status
😃 2019-2020
From mid 2019 I began to put together the component library that formed the foundation to the Design System, I made informed decisions on how to structure the naming heirachy. I consulted the development teams to reaffirm my thoughts in naming process. This was done with the view to close the gap between design and development communication.
😎 2021 and into the future
The plans for the coming future is to further close the gap and put in place closer working relationships with the development team.
The project management team have made huge headways into allowing the relationships to grow, using agile principles and it’s ceremonies.
Design and Development is pushing for better faithful translations of the designs to code. Where we can review the changes before putting them into development. Storybook is a main contender, but a custom solution is also being looked at to better match the development cycle.
Next Article
Nova futur Ltd
A solution to facilitate team work, transparency and prevent inconsistencies on a large scale SaaS backoffice.